Office UI Fabric es el Framework CSS oficial de Microsoft para crear experiencias en Office 365 y SharePoint. Está disponible dentro de SharePoint Framework por lo que la integración no puede ser más fácil.
Existen otros Frameworks CSS como Bootstrap o Materialize (Material UI), todos responsive, pero a diferencia de estos, Office UI fabric permite desarrollar aplicaciones web con el estilo de la interfaz de los programas de Microsoft Office


Fluent UI

¡ Y ahora viene Fluent UI ! Antes teníamos dos componentes de Office UI Fabric. El primero Office UI Fabric Core que eran los estilos básicos, tipografía, cuadrícula responsive, iconos, etc. Y Office UI Fabric React que eran los componentes React con el estido Fabric para proyectos React.
Bien, pues ahora Fluent UI une los dos y además se han agregado componentes para IOS y Android, no sólo Web. Los componentes React son los componentes Web.
Fluent UI: https://developer.microsoft.com/es-ES/fluentui#/controls/web
Componenetes Web de Fluent UI: https://developer.microsoft.com/es-ES/fluentui#/controls/web

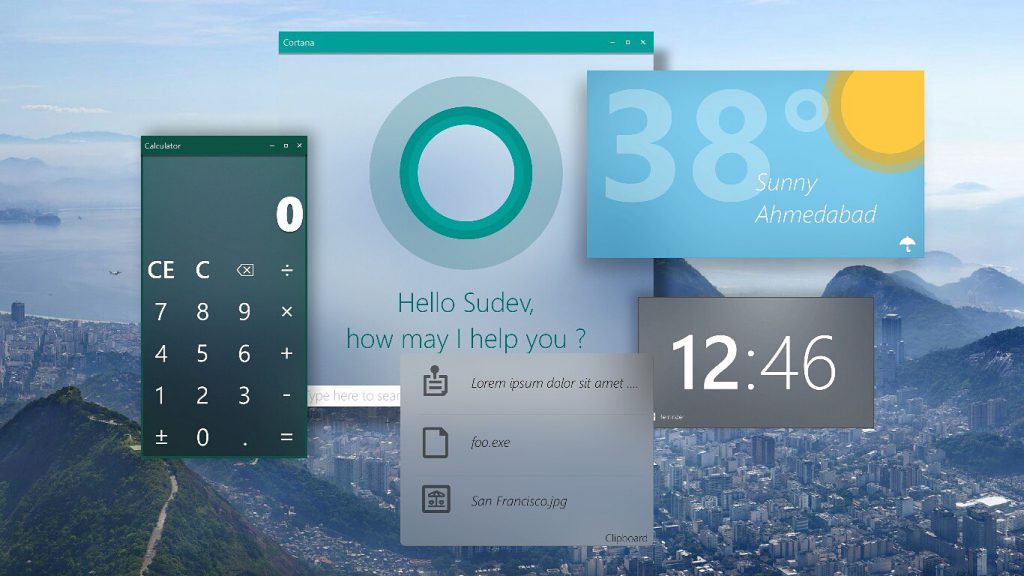
Es importante destacar que la idea es que estos estilos unifiquen la experiencia entre todos los productos de Office, de forma que independientemente si desarrollamos un WebPart de SharePoint con SharePoint FrameWork (SPFx) o un Add-in para Word, Excel o PowerPoint, el estilo sea el de Office y se integre perfectamente sin necesidad de esfuerzo.
En este artículo se podemos ver un ejemplo de como hacer un WebPart con componentes de FluentUI para nuestro SharePoint 2019 u Online. Componentes de Fluent UI en un WebPart (SPFx).
Installation, tutorials and examples
Get started with React and learn how to build your first projects.
Documentation
In addition to the API documentation and control examples found in the Controls section of this website, you can find a full collection of API references on the docs.microsoft.com portal.
Release notes and demos
View Fluent UI React’s versioned release notes and component demos.
SharePoint Framework
SharePoint uses Fluent UI, so if you’re building on top of or within a SharePoint experience, you can be sure that your UI will blend in.
- SharePoint Framework overview
- Use Fluent UI React components in web parts
- Theme Designer
- Get started with building client-side web parts
Office Add-ins
Fluent UI is the official UI toolkit for creating Office Add-ins. Check out some of these resources to learn more about how to use Fluent UI in your next Add-in.