En el artículo anterior Crea un primer Webpart con SharePoint Framework SPFx en SharePoint Online/2019/2016 hemos creado un primer Webpart de Sharepoint Framework (SPFx) y testeado de forma local.

Ahora vamos a entender un poco más el código agregando nuevas propiedades para personalizarlo y editando algunos elementos de este WebPart inicial.
En primer lugar abrimos el código con Visual Studio Code entrando en la carpeta del proyecto y escribiendo en la línea de comandos:
code .
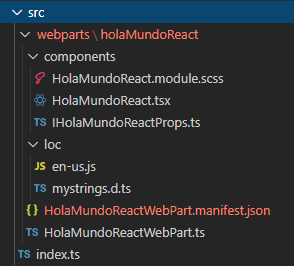
Abrimos la carpeta «src», aquí está el código fuente que debemos modificar:

Primero abrimos el archivo src\webparts\holaMundoReact\components\HolaMundoReact.tsx para editar el Html que se va a renderizar:
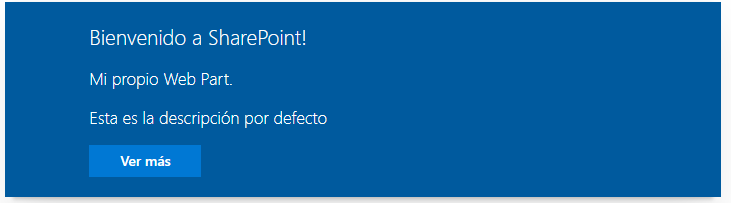
<div className={ styles.holaMundoReact }> <div className={ styles.container }> <div className={ styles.row }> <div className={ styles.column }> <span className={ styles.title }>Bienvenido a SharePoint!</span> <p className={ styles.subTitle }>Mi propio Web Part.</p> <p className={ styles.description }>{escape(this.props.description)}</p> <a href="https://aka.ms/spfx" className={ styles.button }> <span className={ styles.label }>Ver más</span> </a> </div> </div> </div> </div>Interesante: Si estamos probando ya nuestro WebPart mediante el comando:
gulp serveVeremos que no es necesario parar y volver a ejecutar el comando, si no que con actualizar la página de pruebas de workbench bastará para ver los cambios!

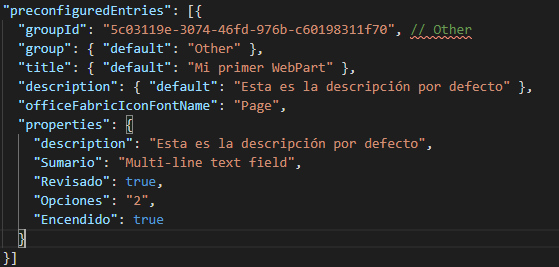
Seguidamente abrimos el archivo src\webparts\holaMundoReact\HolaMundoReactWebPart.manifest.json y modificamos el nombre y descripción del WebPart:
"title": { "default": "Mi primer WebPart" },"description": { "default": "Esta es la descripción por defecto" },"properties": { "description": "Esta es la descripción por defecto", "Sumario": "Multi-line text field", "Revisado": true, "Opciones": "2", "Encendido": true }Debe quedar algo así:

Después editamos el archivo src\webparts\holaMundoReact\loc\en-us.js para indicar la descripción del WebPart dentro del panel de propiedades y el nombre del grupo de las propiedades:
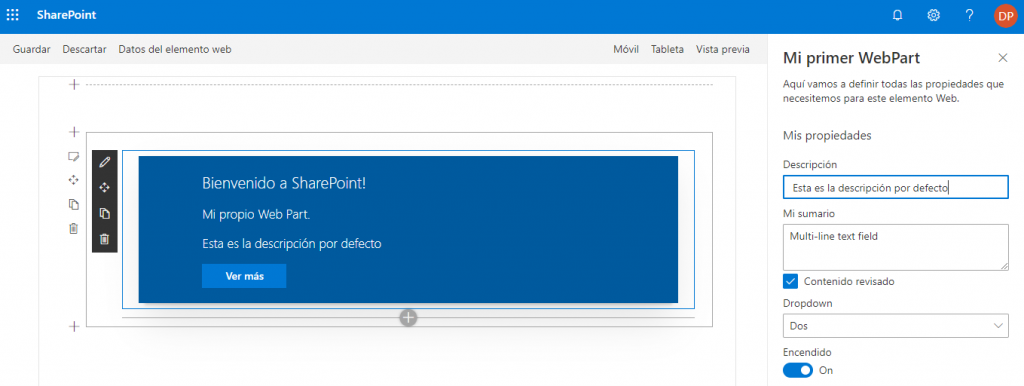
Finalmente editamos el archivo src\webparts\holaMundoReact\HolaMundoReactWebPart.ts. Este es el archivo TypeSript que va a contener las propiedades nuevas que creemos.
PropertyPaneTextField agregamos:PropertyPaneCheckbox,PropertyPaneDropdown,PropertyPaneToggleIHolaMundoReactWebPartProps export interface IHolaMundoReactWebPartProps { description: string; Sumario: string; Revisado: boolean; Opciones: string; Encendido: boolean;}groups: [ { groupName: strings.BasicGroupName, groupFields: [ PropertyPaneTextField('description', { label: 'Descripción' }), PropertyPaneTextField('Sumario', { label: 'Mi sumario', multiline: true }), PropertyPaneCheckbox('Revisado', { text: 'Contenido revisado' }), PropertyPaneDropdown('Opciones', { label: 'Dropdown', options: [ { key: '1', text: 'Uno' }, { key: '2', text: 'Dos' }, { key: '3', text: 'Tres' }, { key: '4', text: 'Cuatro' } ]}), PropertyPaneToggle('Encendido', { label: 'Encendido', onText: 'On', offText: 'Off' }) ] } ]import * as React from 'react';import * as ReactDom from 'react-dom';import { Version } from '@microsoft/sp-core-library';import { IPropertyPaneConfiguration, PropertyPaneTextField, PropertyPaneCheckbox, PropertyPaneDropdown, PropertyPaneToggle} from '@microsoft/sp-property-pane';import { BaseClientSideWebPart } from '@microsoft/sp-webpart-base';import * as strings from 'HolaMundoReactWebPartStrings';import HolaMundoReact from './components/HolaMundoReact';import { IHolaMundoReactProps } from './components/IHolaMundoReactProps';export interface IHolaMundoReactWebPartProps { description: string; Sumario: string; Revisado: boolean; Opciones: string; Encendido: boolean;}export default class HolaMundoReactWebPart extends BaseClientSideWebPart <IHolaMundoReactWebPartProps> { public render(): void { const element: React.ReactElement<IHolaMundoReactProps> = React.createElement( HolaMundoReact, { description: this.properties.description } ); ReactDom.render(element, this.domElement); } protected onDispose(): void { ReactDom.unmountComponentAtNode(this.domElement); } protected get dataVersion(): Version { return Version.parse('1.0'); } protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration { return { pages: [ { header: { description: strings.PropertyPaneDescription }, groups: [ { groupName: strings.BasicGroupName, groupFields: [ PropertyPaneTextField('description', { label: 'Descripción' }), PropertyPaneTextField('Sumario', { label: 'Mi sumario', multiline: true }), PropertyPaneCheckbox('Revisado', { text: 'Contenido revisado' }), PropertyPaneDropdown('Opciones', { label: 'Dropdown', options: [ { key: '1', text: 'Uno' }, { key: '2', text: 'Dos' }, { key: '3', text: 'Tres' }, { key: '4', text: 'Cuatro' } ]}), PropertyPaneToggle('Encendido', { label: 'Encendido', onText: 'On', offText: 'Off' }) ] } ] } ] }; }}