En esta ocasión vamos a testear Microsoft Graph en SharePoint Online con un WebPart realizado con SharePoint Framework (SPFx).
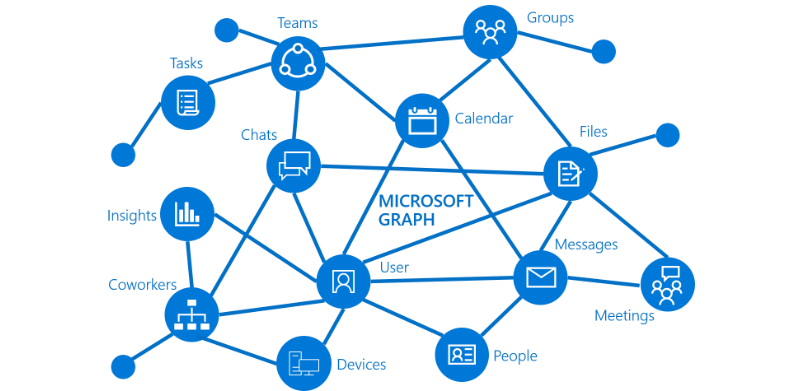
Microsoft Graph es un conjunto de API Rest y librerías que permiten conectarnos a los servicios de Office 365 (Outlook, Excel, SharePoint, Calendar, OneDrive, Teams, Azure Active Directory y muchos más..).
Podemos usar la página de Graph Explorer desde la siguiente Url https://developer.microsoft.com/en-us/graph/graph-explorer# para probar directamente las llamadas al API.
Bien, dicho esto vamos a probarlo en un WebPart, este WebPart va a leer datos de nuestro perfil de Office 365 como son el nombre, email y teléfono.
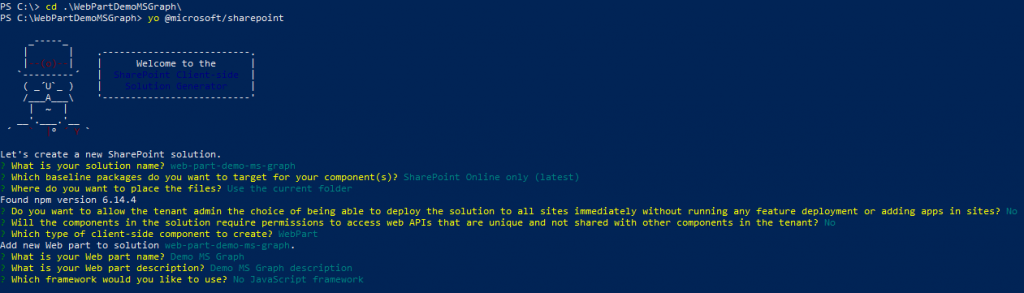
Primero utilizamos Yeoman desde PowerShell para crear nuestro WebPart (ver siguiente imagen).

Con el proyecto ya creado escribimos code . para abrir Visual Studio Code e introducir nuestro código.
Abrimos src\webparts\demoMsGraph\DemoMsGraphWebPart.ts y agregamos el import de Graph:
import { MSGraphClient } from '@microsoft/sp-http';public render(): void { this.context.msGraphClientFactory .getClient() .then((client: MSGraphClient): void => { // get information about the current user from the Microsoft Graph client .api('/me') .get((error, response: any, rawResponse?: any) => { // handle the response console.log(JSON.stringify(response)); this.domElement.innerHTML = ` <div class="${ styles.demoMsGraph }"> <div class="${ styles.container }"> <div class="${ styles.row }"> <div class="${ styles.column }"> <span class="${ styles.title }">Welcome to SharePoint!</span> <p class="${ styles.subTitle }">Customize SharePoint experiences using Web Parts.</p> <p class="${ styles.description }">${escape(this.properties.description)}</p> <a href="https://aka.ms/spfx" class="${ styles.button }"> <span class="${ styles.label }">Learn more</span> </a> <div><p class="${ styles.description }">DisplayName:${response.displayName}</p><p class="${ styles.description }">Email:${response.mail}</p><p class="${ styles.description }">Phone Number:${response.businessPhones[0]}</p></div> </div> </div> </div> </div>`; }); }); }"webApiPermissionRequests": [{ "resource": "Microsoft Graph", "scope": "User.ReadBasic.All" { "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { "name": "web-part-demo-ms-graph-client-side-solution", "id": "4821bd25-5179-4b28-83b3-f9fdde8020f3", "version": "1.0.0.0", "includeClientSideAssets": true, "isDomainIsolated": false, "webApiPermissionRequests": [{ "resource": "Microsoft Graph", "scope": "User.ReadBasic.All" }] }, "paths": { "zippedPackage": "solution/web-part-demo-ms-graph.sppkg" }}Gulp build Gulp bundle --shipGulp package-solution --shipEn la carpeta sharepoint\solution se creará nuestro empaquetado (archivo .sppkg). Ahora abrimos el catálogo de aplicaciones en nuestro tenant de SharePoint Online. Si no lo tenemos creado ver este artículo Desplegar WebParts en SharePoint OnPremise y OnLine
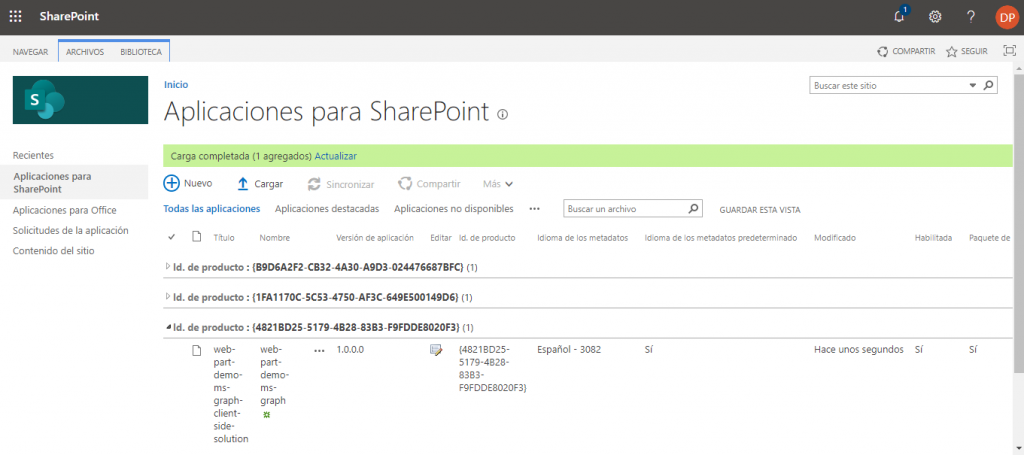
Y subimos el empaquetado web-part-demo-ms-graph.sppkg a nuestro catálogo.

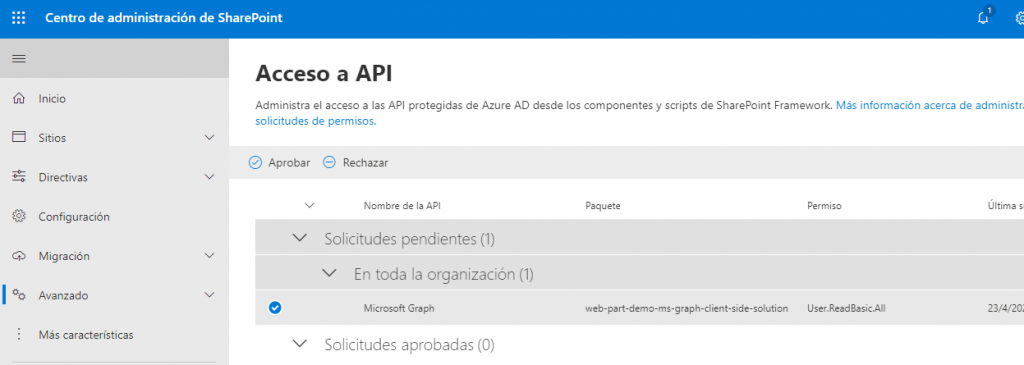
Cómo este WebPart accede al API de Microsoft Graph debemos conceder permisos explícitos. Para ello entramos en la administración central de SharePoint, en «Avanzado» y luego en «Acceso a API«:
https://yourtenantprefix-admin.sharepoint.com/_layouts/15/online/AdminHome.aspx#/webApiPermissionManagement

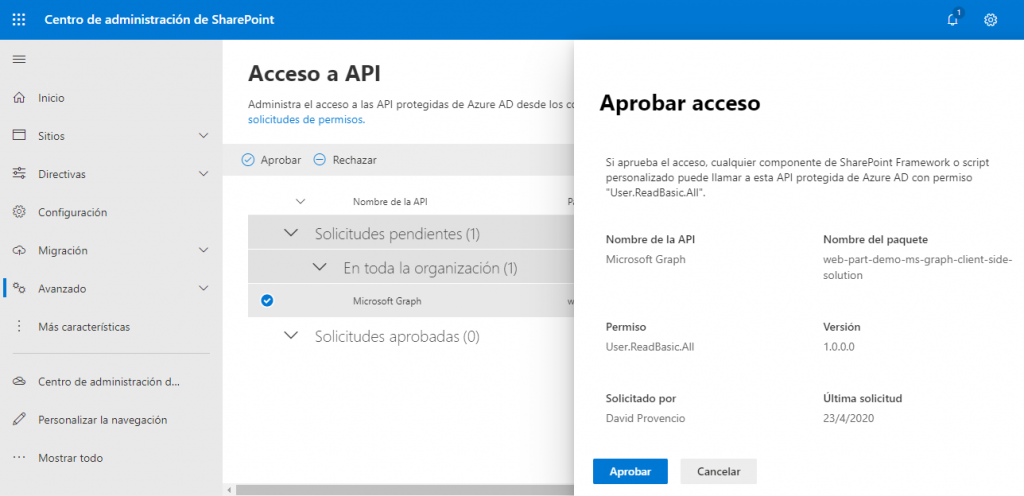
Damos a Aprobar acceso y comprobamos que nuestro WebPart va a usar el permiso de User.ReadBasic.All, damos a «Aprobar» para confirmar.

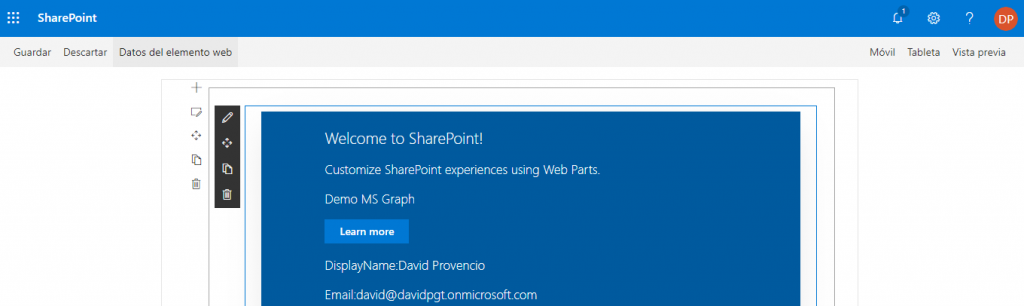
Ya podemos ir a un sitio que tengamos de SharePoint Online dentro de nuestro tenant y agregar el WebPart, veremos que se muestra el nombre, email y teléfono de nuestro perfil.

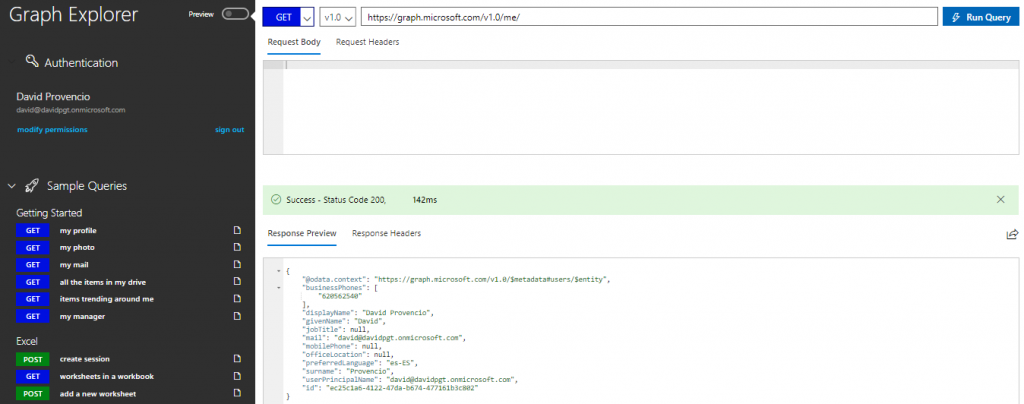
Como vemos, hemos llamado al API de Graph, concretamente a https://graph.microsoft.com/v1.0/me/ y mostrar los datos de nuestro perfil. Esta misma llamada la podemos testear con Graph para corroborar los resultados:

Este artículo se ha realizado a partir de este (Gracias Veerasekar): http://www.sharepointsamples.com/sharepoint-framework-spfx-connecting-microsoft-graph-client