En este artículo vamos a desplegar un WebPart ya creado (ver artículos anteriores para saber como crear y codificar WebParts con SharePoint Framework SPFx). Crea un primer Webpart con SharePoint Framework SPFx en SharePoint Online/2019/2016
Primero abrimos una ventana de PowerShell y entramos en nuestro WebPart ya creado previamente. Lo probamos nuevamente para asegurarnos que funciona, para ello escribimos gulp serve.
Una vez probado escribimos code . para abrir Visual Studio y comprobamos que en la carpeta config tenemos el archivo package-solution.json. Este archivo define los metadatos del paquete que desplegaremos y que contendrá nuestro código compilado.
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { "name": "holamundo-no-js-client-side-solution", "id": "b9d6a2f2-cb32-4a30-a9d3-024476687bfc", "version": "1.0.0.0", "includeClientSideAssets": true, "isDomainIsolated": false }, "paths": { "zippedPackage": "solution/holamundo-no-js.sppkg" }}gulp package-solutionEste crea el paquete en la carpeta sharepoint/solution: holamundo-no-js.sppkg. También se crea una carpeta debug con el contenido del paquete sin formato.
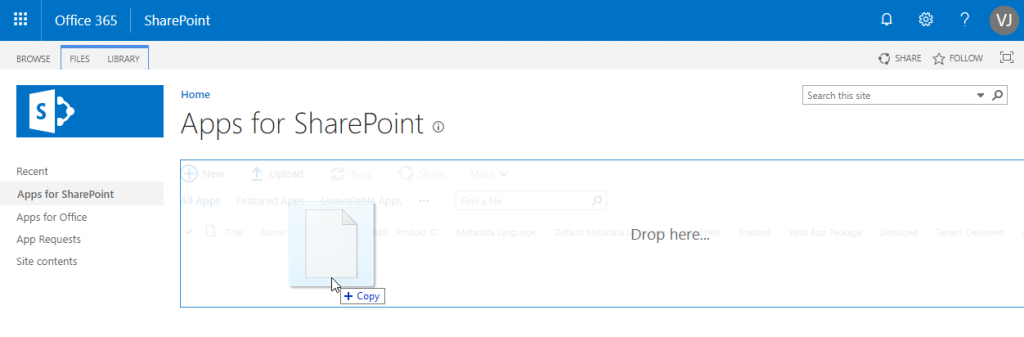
Los archivos de JavaScript, CSS y otros recursos se empaquetan dentro del paquete cuando se usa la opción --ship. Pero por el momento vamos a desplegarlo en local. Por lo que únicamente tenemos que arrastrar el archivo generado . sppkg a nuestro catálogo de aplicaciones y dar a implementar (deploy).

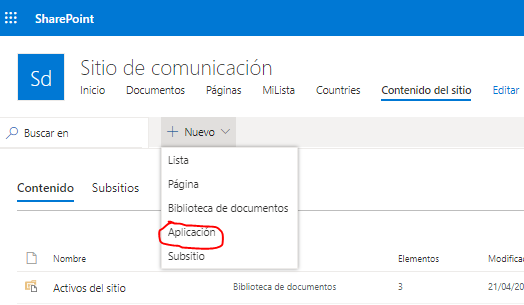
Después iremos a nuestra colección de sitios y en opciones (icono de engranaje) pulsamos en agregar una aplicación.
Ahora antes de probar el WebPart, como no hemos embebido los ficheros JavaScrit y CSS (al no usar el parámetro --ship) debemos editar el archivo HolaMundoNoJsWebPart.manifest.json y comprobar si hay alguna Url que se referencie localmente.
Finalmente, antes de ejecutarlo localmente debemos usar:
gulp serve --nobrowser
Con --nobrowser no ejecutar la página de pruebas pero que los recursos estén disponibles para localhost.
Ahora vamos a desplegar en una CDN de Office 365. Según nos indica Microsoft, una red CDN es una red distribuida geográficamente que consta de servidores proxy y de archivos en centros de recursos conectados por redes troncales de alta velocidad. Los CDN se usan para reducir los tiempos de latencia y carga de un conjunto especificado de archivos y objetos en un servicio o sitio Web. Una red CDN puede tener varios miles de puntos de conexión para un mantenimiento óptimo de las solicitudes entrantes desde cualquier ubicación.
Para despegarlo en nuestro tenant de SharePoint Online abrirmos en primer lugar una ventana de PowerShell y nos conectamos a nuestro tenant. Ver artículo Conectar con PowerShell a SharePoint OnLine/Office 365.
Ejecutamos:Connect-SPOService -Url https://yourtenantprefix-admin.sharepoint.com
Y nos pedirá nuestro login para entrar en nuestro Office 365, una vez conectados, ejecutamos:
Get-SPOTenantCdnEnabled -CdnType Public Get-SPOTenantCdnOrigins -CdnType Public Get-SPOTenantCdnPolicies -CdnType Public
Con esto obtenemos el estado actual de la configuración de la red CDN pública.
Seguidamente ejecutamos para habilitar la red CDN en nuestro
Set-SPOTenantCdnEnabled -CdnType Public
Y volvemos a comprobar que está habilitada la red CDN en nuestro tenant con:
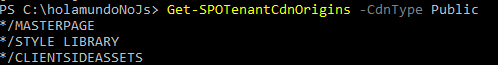
Get-SPOTenantCdnOrigins -CdnType Public
Puede que tarde un tiempo y salga como pending, debemos esperar.

¡¡ Ahora vamos con el despliegue del Web Part en nuestro SharePoint Online !!
Ya tenemos todo listo! Vamos a desplegar, Abrimos el archivo package-solution.json de la carpeta config y nos aseguramos que includeClientSideAssets es true.
Desde una ventana de PowerShell compilamos el WebPart:
gulp bundle --ship
Se ejecutará una compilación de versión del proyecto con una etiqueta dinámica como la dirección URL de host para los activos. Esta dirección URL se actualiza automáticamente en función de la configuración de la red CDN del espacio empresarial.
Ahora empaquetamos la solución:
gulp package-solution --ship
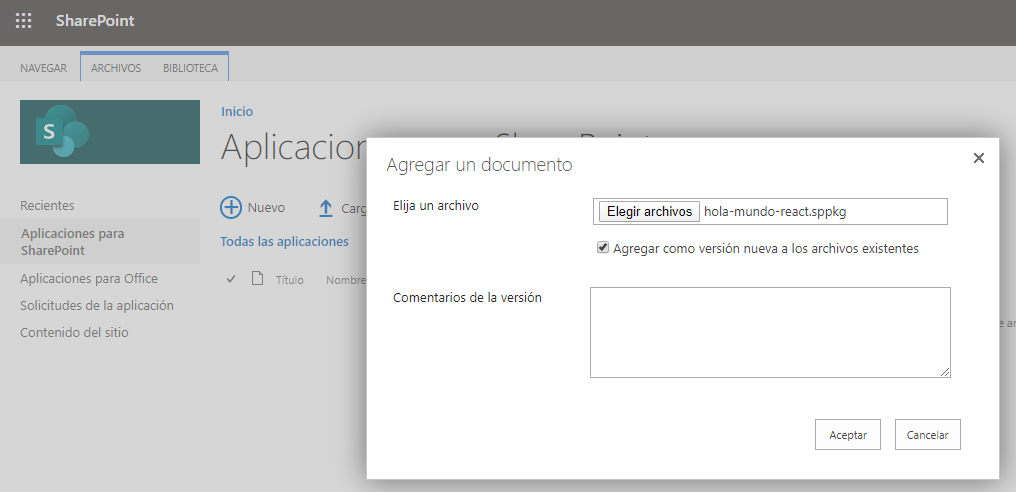
Ya tenemos el paquete creado, seguidamente lo cargamos en nuestro catálogo de aplicaciones.

Si no tenemos catálogo de aplicaciones tenemos que ir a la administración de nuestro Office 365:
https://admin.microsoft.com/Adminportal/Home#/homepage

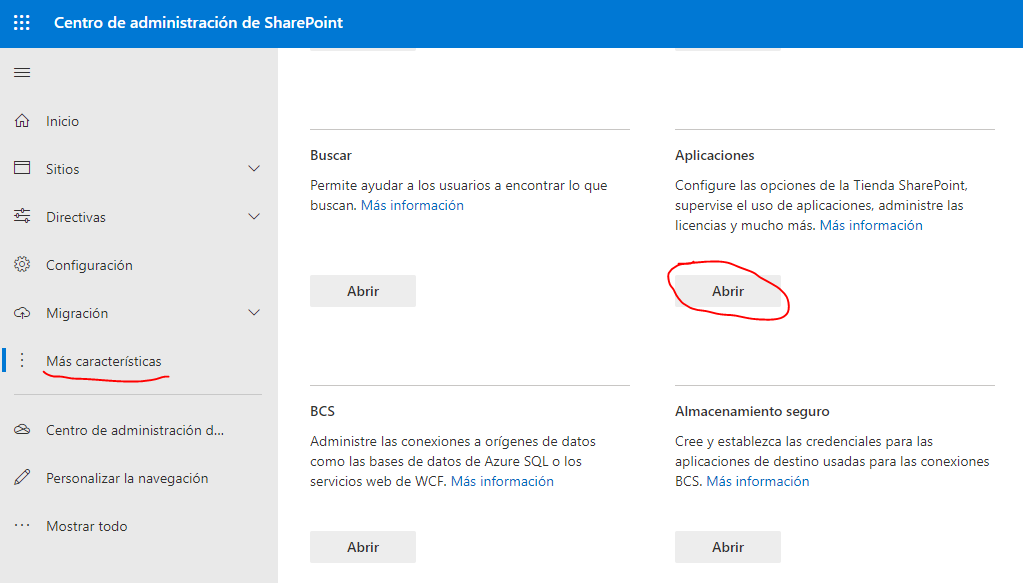
Y entrar en la administración de SharePoint y después en Más características. Ahí buscamos Aplicaciones y damos a Abrir.

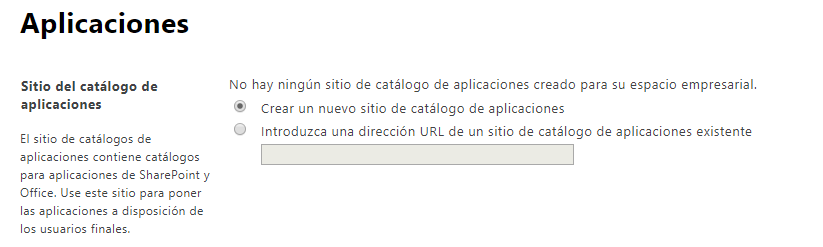
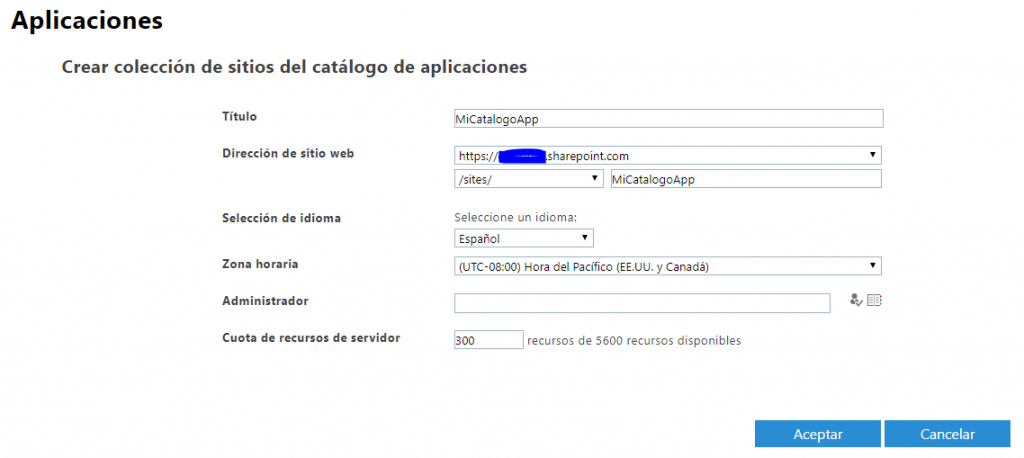
Aquí creamos un nuevo catálogo de aplicaciones.


Para subir nuestros paquetes de aplicaciones, una vez dentro de nuestro catálogo de aplicaciones, pinchamos en «Aplicaciones para Sharepoint«

Ya en nuestro sitio de SharePoint Online si vamos al contenido de nuestro sitio y pinchamos en «Aplicación» debería salir como una aplicación disponible para usar.