Una pieza clave al crear un WebParts (SPFx) con React es aprender a leer del contexto de SharePoint.
En el artículo Crea un primer Webpart con SharePoint Framework SPFx en SharePoint Online/2019/2016 hemos creado un primer Webpart de Sharepoint Framework (SPFx) y testeado de forma local.
Y en el artículo Agregar nuevas propiedades a un WebPart (SPFx) hemos agregado nuevas propiedades al Webpart de Sharepoint Framework (SPFx).
En este caso vamos a renderizar en el WebPart contenido de SharePoint, recordar que el WebPart que hemos generado con Yeoman está creado con React.
En el siguiente ejemplo vamos a mostrar el nombre del Sitio en dónde hemos insertado nuestro WebPart.
Editamos src\webparts\holaMundoReact\components\HolaMundoReact.tsx
y agregamos en el Html a renderizar la siguiente línea:
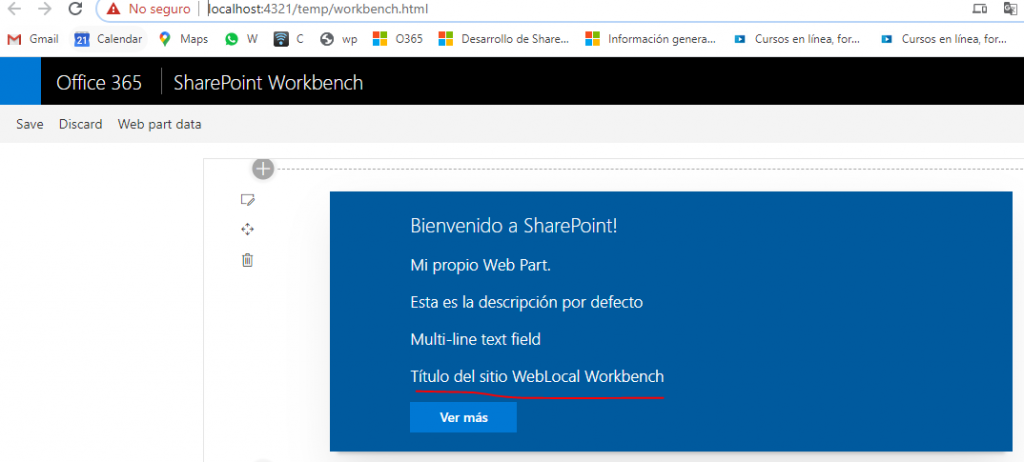
<p className={ styles.description }>Título del sitio Web {escape(this.props.pageContext.web.title)}</p>public render(): void { const element: React.ReactElement<IHolaMundoReactProps> = React.createElement( HolaMundoReact, { description: this.properties.description, Sumario: this.properties.Sumario,pageContext: this.context.pageContext } );import { PageContext } from '@microsoft/sp-page-context'; // load page context declarationexport interface IHolaMundoReactProps { description: string; Sumario: string; pageContext: PageContext;// here we passing page context}
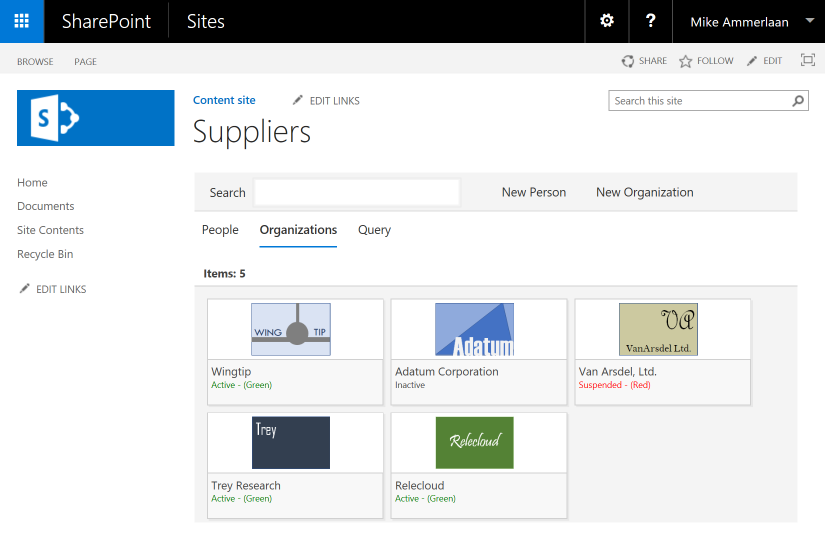
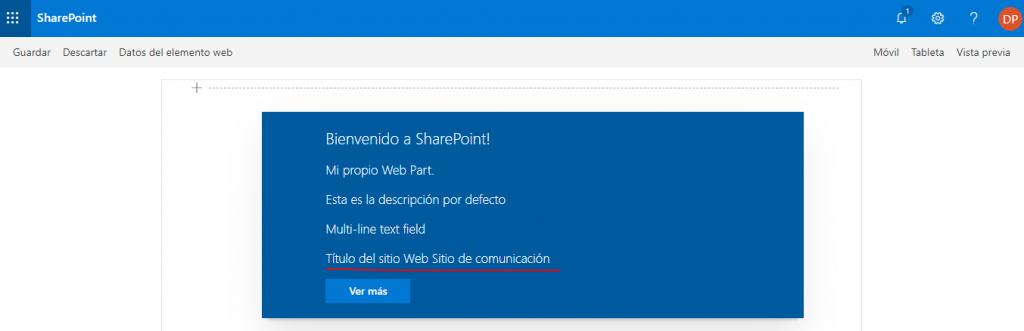
Si entramos en nuestro sitio de SharePoint Online y vamos a nuestra página de workbench.aspx (siempre con gulp serve arrancado) vemos como también aparece el nombre del sitio.
https://[yourtenantprefix].sharepoint.com/_layouts/15/workbench.aspx

Para este ejemplo sencillo la verdad es que el código es más fácil sin usar React, ya que si selecionamos ‘No Javascript Framework‘ al generar la plantilla con Yeoman, sólo tenemos que introducir esta línea en el Html a renderizar para obtener el mismo resultado:
<p class="${ styles.description }">Título de la Web ${escape(this.context.pageContext.web.title)}</p>